Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

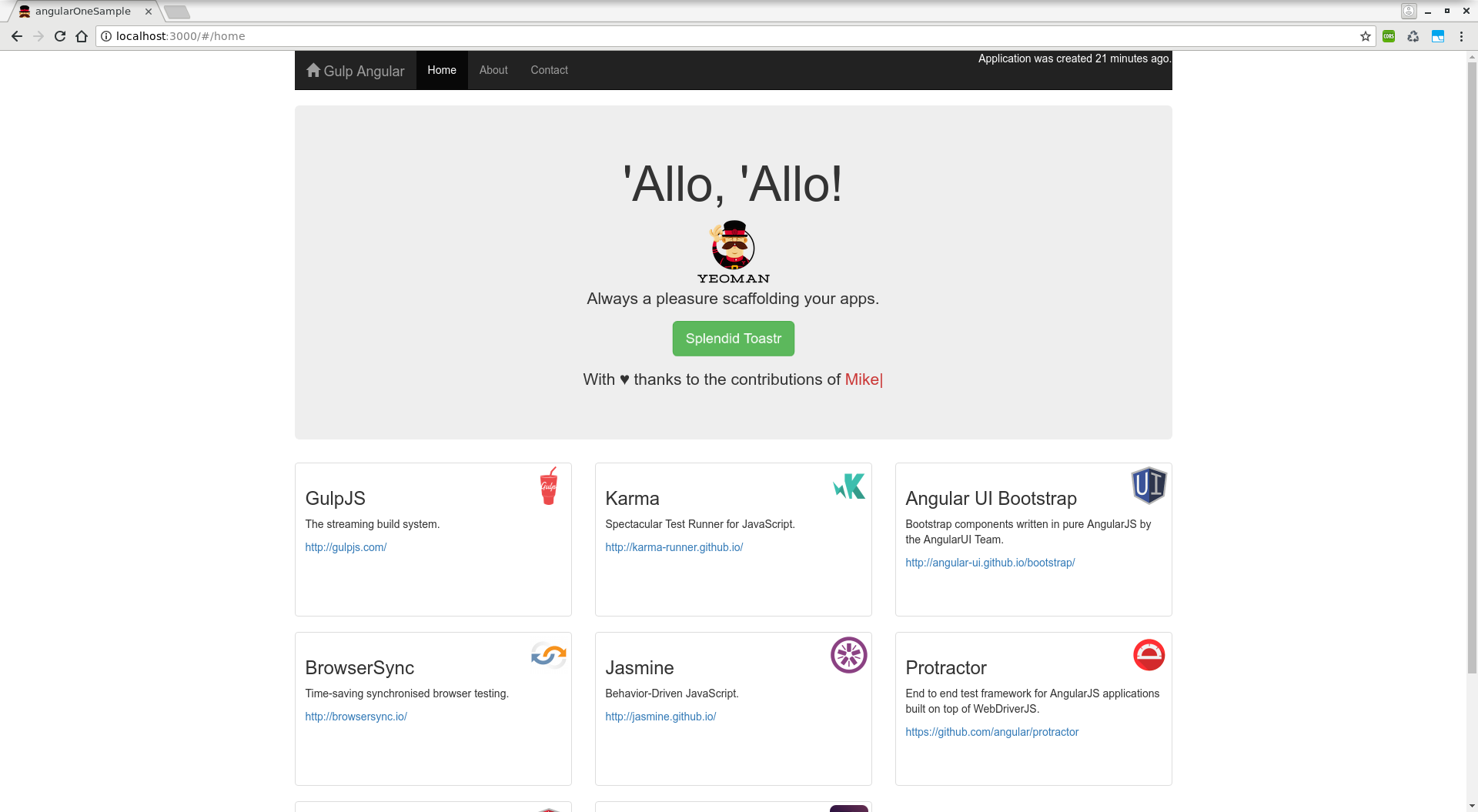
Using Hashed vs. Non-Hashed URL Paths in Single Page Apps | by Viduni Wickramarachchi | Bits and Pieces

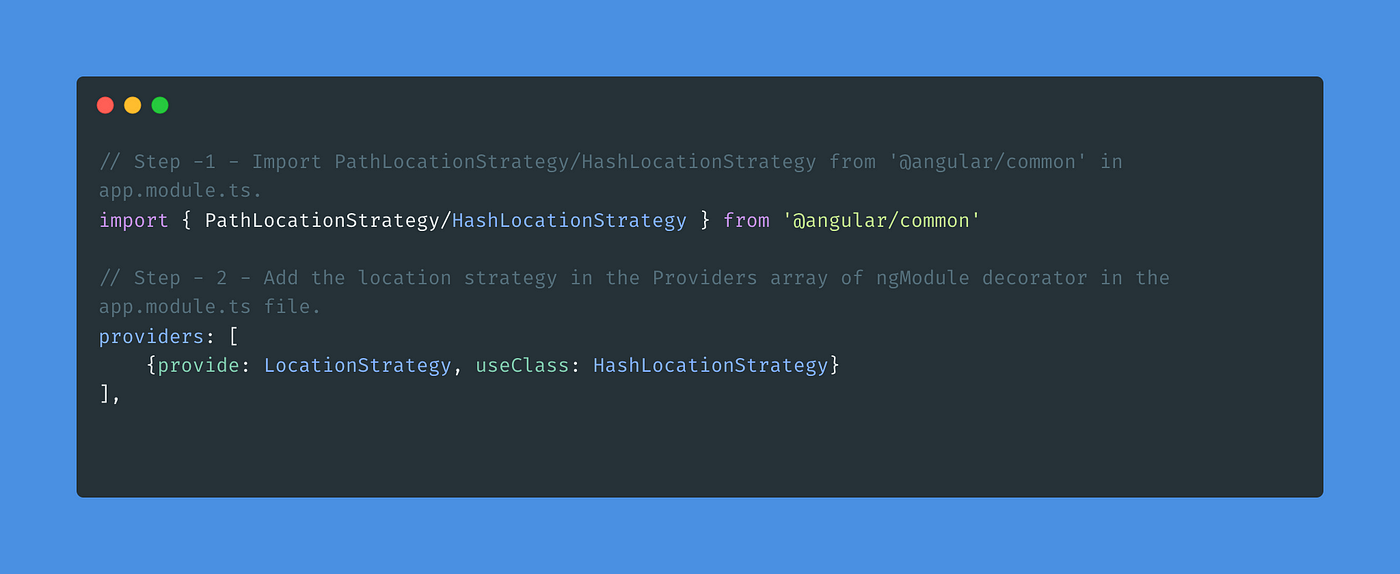
Location Strategies in Angular. An introduction about location… | by Konda Reddy Yaramala | JavaScript in Plain English

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | Mar, 2023 | JavaScript in Plain English
Angular router, useHash - results in: There are no query params available at window.location.search. · Issue #225 · auth0/auth0-spa-js · GitHub

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube