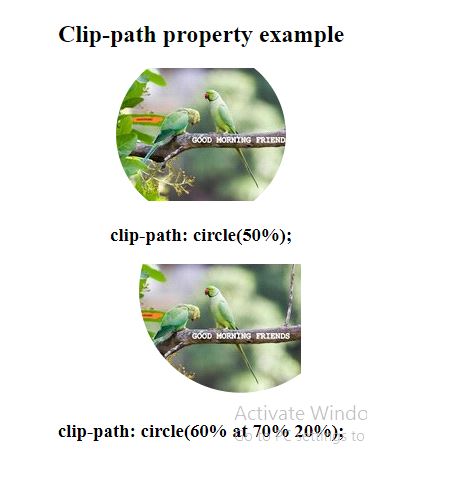
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Adam Argyle on Twitter: "Added some scroll linked animation to an old demo https://t.co/iElq73spSt ✓ `view-timeline` ✓ `animation-timeline` ✓ `@keyframes` scroll-snap, clip-path and view-timeline.. i'm feeling inspired to have a lot more