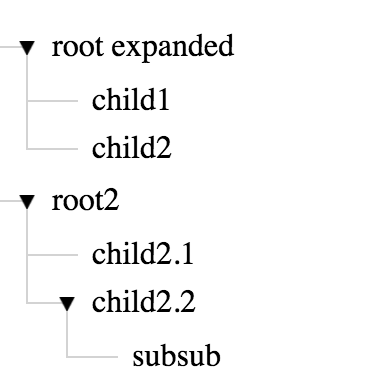
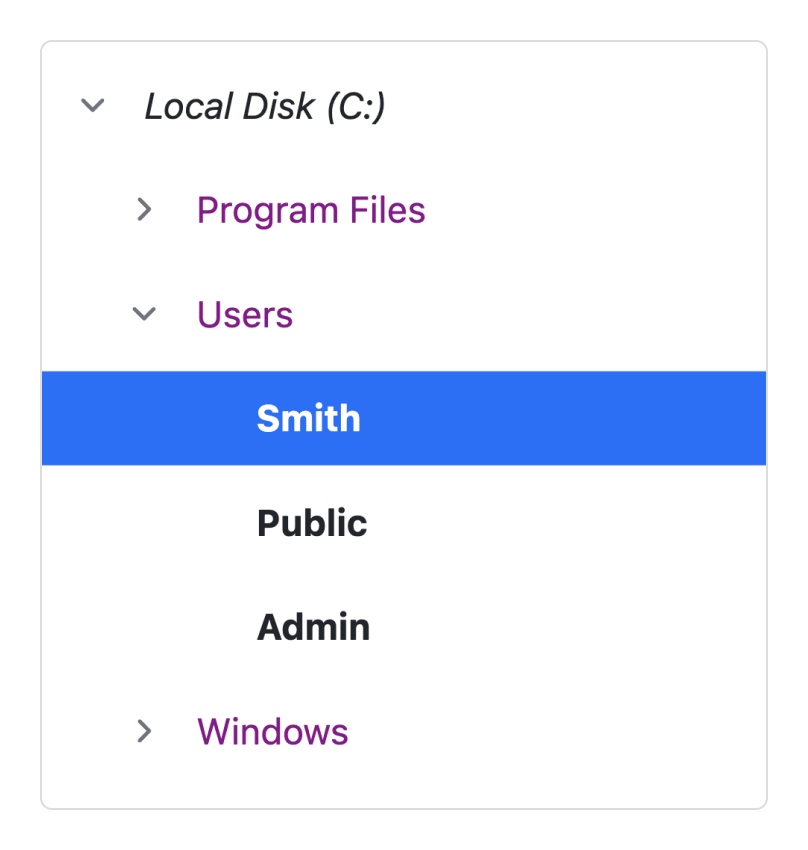
mat-tree flat nodes are not visible when we create deeper child structure inside a container with fixed height & width. · Issue #15698 · angular/components · GitHub

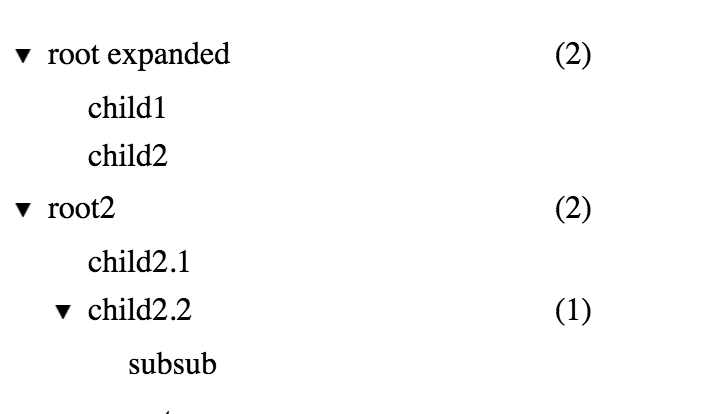
How to expand all parent node of particular child node using nested tree control of mat tree in angular 8? - Stack Overflow
mat-tree-node-example/example-one.component.ts at master · sosmaniac-FCC/mat -tree-node-example · GitHub