Illegal border crossings at northern border increase 676% over last year; Vermont, New York newest smuggling route | Lauren Jessop | NewsBreak Original

A Texas County Welcomed a Border Militia Last Fall. Now Some Officials Have Grown Weary of It. – Texas Monthly

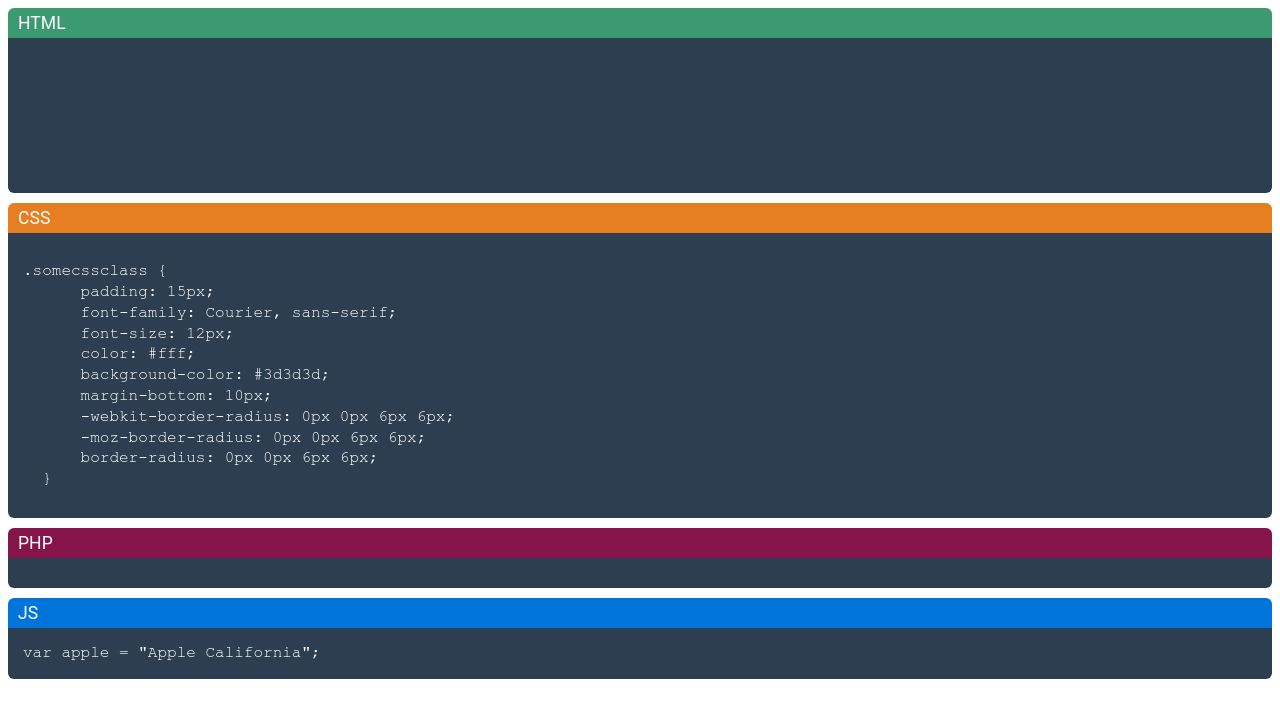
Adopting PHP code quality tooling to make life as a WordPress developer much more enjoyable! - WP Owls

35 Best Garden Border Ideas with Red Brick - Homiku.com | Garden edging, Garden paving, Patio garden