
Click Event in React. Create a function and bind it with… | by Bharathiraja | Ampersand Academy | Medium

javascript - React: Button onClick function is running on page load but not you click it - Stack Overflow

javascript - onClick event to open another component outside of a parent element in reactjs? - Stack Overflow

javascript - React function with onClick event throws "TypeError: Cannot read property 'handleDelete' of undefined" in console - Stack Overflow

I use onClick event in tab but all the tab call the function .. · Issue #207 · reactjs/react-tabs · GitHub









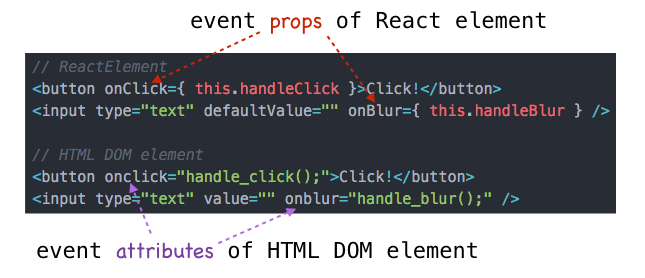
![How to perform event handling in React [Tutorial] | Packt Hub How to perform event handling in React [Tutorial] | Packt Hub](https://hub.packtpub.com/wp-content/uploads/2018/12/Code1-1.png)





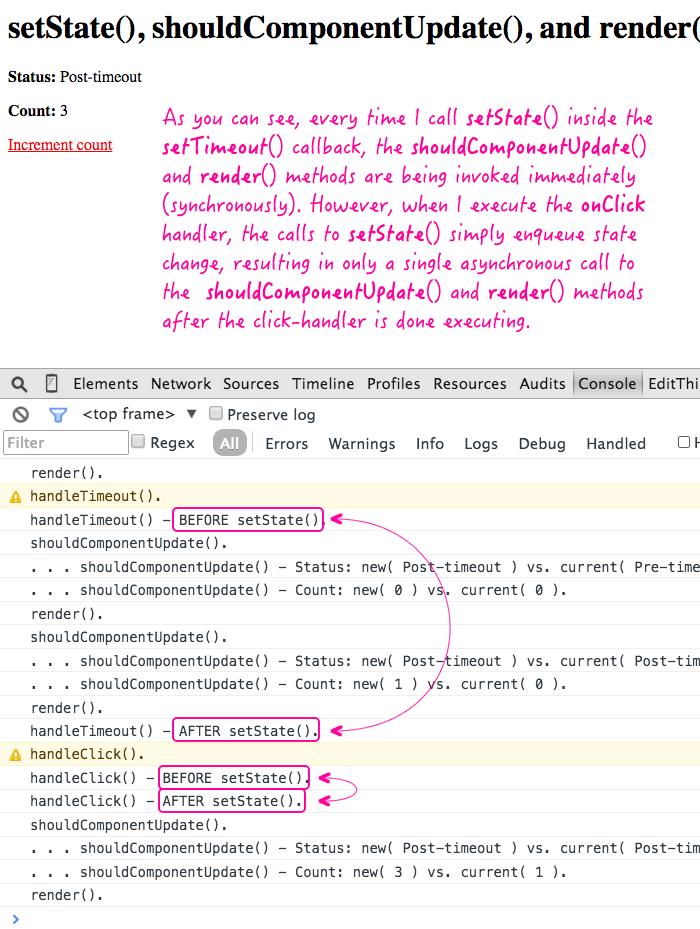
![How to perform event handling in React [Tutorial] | Packt Hub How to perform event handling in React [Tutorial] | Packt Hub](https://hub.packtpub.com/wp-content/uploads/2018/12/Code8-1.png)



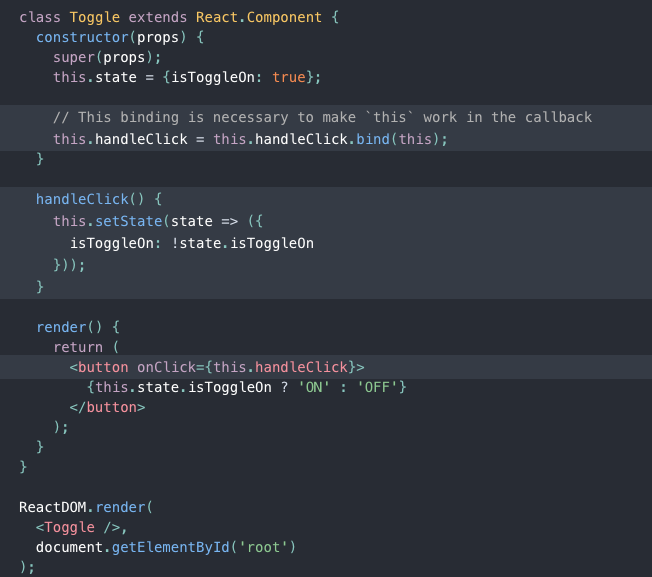
![How to perform event handling in React [Tutorial] | Packt Hub How to perform event handling in React [Tutorial] | Packt Hub](https://hub.packtpub.com/wp-content/uploads/2018/12/Code3-1.png)