No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

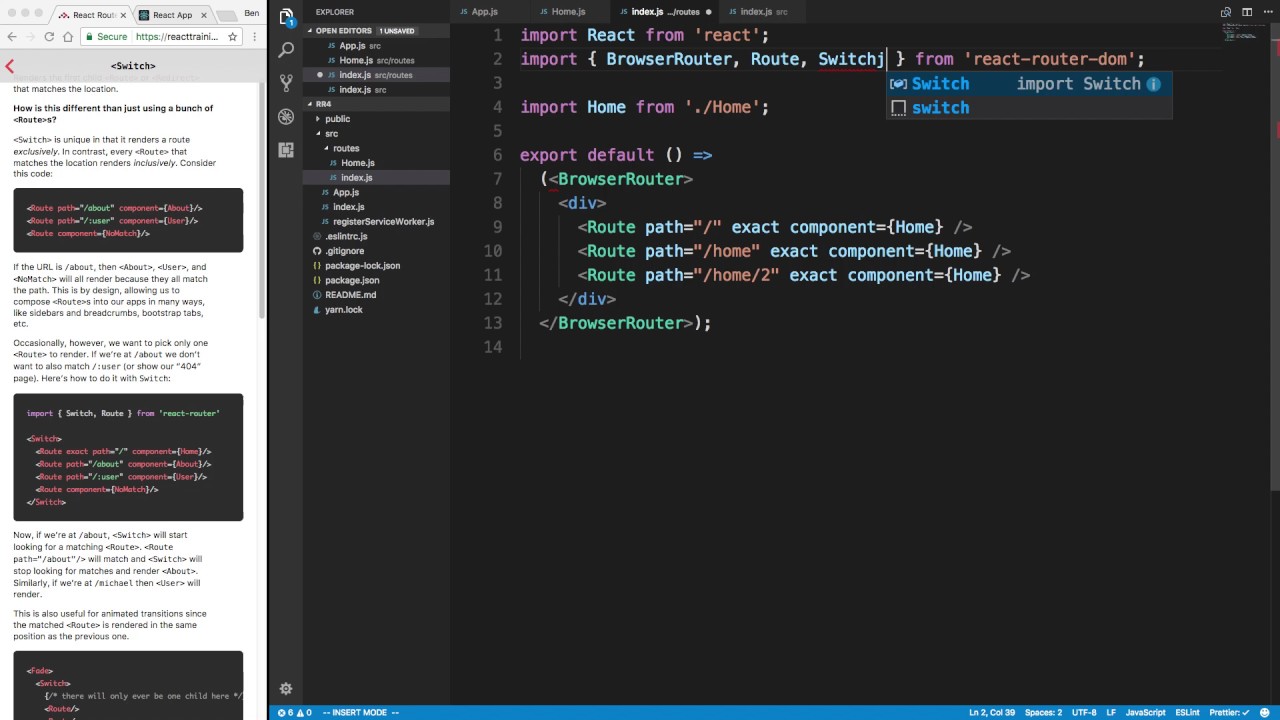
javascript - How to style {Switch} component from react-router-dom? I tried wrapping it with <div> and does not work - Stack Overflow